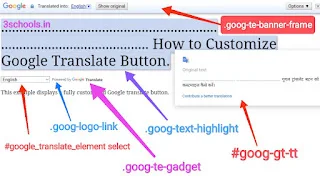
In this article, I'm going to teach you how to customize the Google Translate Button .
Table Of Content
Customize Google Translate Button Using all codes together ##google_translate_element select{
background:#f6edfd;
color:#383ffa;
border: none;
border-radius:3px;
padding:6px 8px
}
.goog-logo-link{
display:none!important;
}
.goog-te-gadget{
color:transparent!important;
}
.goog-te-banner-frame{
display:none !important;
}
#goog-gt-tt, .goog-te-balloon-frame{display: none !important;}
.goog-text-highlight { background: none !important; box-shadow: none !important;}
Try it Yourself »
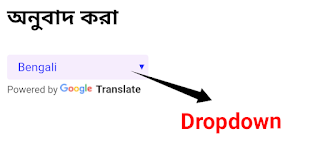
Customize Google Translate Select/Button/Dropdown:
To customize google translate button/select, use the id #google_translate_element. Then the select tag to customize select option.
Customize Dropdown
#google_translate_element select{
background-color:#f6edfd;
color:#383ffa;
border: none;
border-radius:3px;
padding:6px 8px
}
Try it Yourself »
Remove Google Translate Logo/text/copyright/link.
Use the class name .goog-te-gadget to remove google translate logo/copyright , link or powered by google translate text.
Customize Logo
.goog-logo-link{
display:none !important;
}
.goog-te-gadget{
color:transparent!important;
}
Try it Yourself »- If we use display:none; property using css to hide the copyright,then the google translate button also will not display. So we changed the color of the text.
Remove Google Translate banner-frame/iframe from the top of a web page.
To remove google translate banner-frame/pop up,use the class .goog-te-banner-frame
Remove Banner-frame
.goog-te-banner-frame{
display:none !important;
}
Try it Yourself »
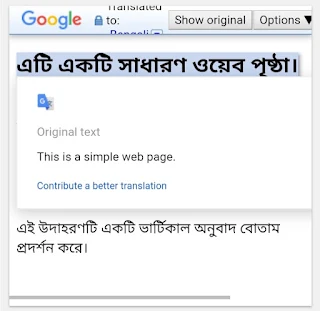
How to disable google translate original text tooltips
Disable text tooltips
#goog-gt-tt, .goog-te-balloon-frame
{
display: none !important;
}
.goog-text-highlight
{
background: none !important;
box-shadow: none !important;
}
Try it Yourself »
How to add custom language.
Google Translate Custom Language
includedLanguages:'hi,en,bn,id,fr',
Try it Yourself »
Duplicate Questions
- customize translate
- google translate html code
- Can you style the google translate button ?
- Google Translate Custom Styling
- Implementing Google Translate with custom flag icons
- Custom Google translate drop down
- CodePen Embed - Google Translate Custom Styling
- Customize Google Translate
- Custom Google Translate Dropdown
- how to customize google translator
- how to remove logo /link /copyright from Google translate button.
- how to remove Google translate banner-frame using css and javascript
- How do I add Google translate to my HTML?
- How do I add multiple languages to my website?
- How do I automatically translate a Web page?
















.gif)
0 Comments